上一篇讲述了sublime安装、激活、汉化步骤及安装常见问题解决方法,之后觉得诸多地方有些不足,这篇文章用更加便捷的方法安装sublime,及常用插件的安装。
sublime的安装比较简单就不多说了,安装Pakeage Control和各个插件是最为闹心的,最主要原因是下载失败的问题。https://packagecontrol.io/被墙挡了,我们需要下载channel_v3.json文件,下载地址如下
百度网片: https://pan.baidu.com/s/1JRxTfYw7gO_8B9SJH7zhlg
提取码: 67m5
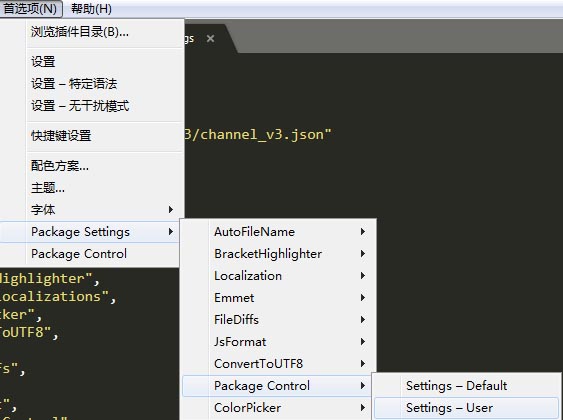
下载并解压,得到channel_v3.json文件,将文件放到自己喜欢的位置,我放在了D:\Program Files\Sublime Text 3目录下,然后修改下图文件

"channels":
[
"D:/Program Files/Sublime Text 3/channel_v3.json"
],
没有的添加,存在channels的修改,指向channel_v3.json文件
配置好后,我们就可以下载了,速度超快,拽都拽不住。
接下来我们说一下,sublime安装成功并配置好后,我们还不能使用超级强大插件功能,下面我是总结出来的一些常见插件
功能:编码快捷键,前端必备
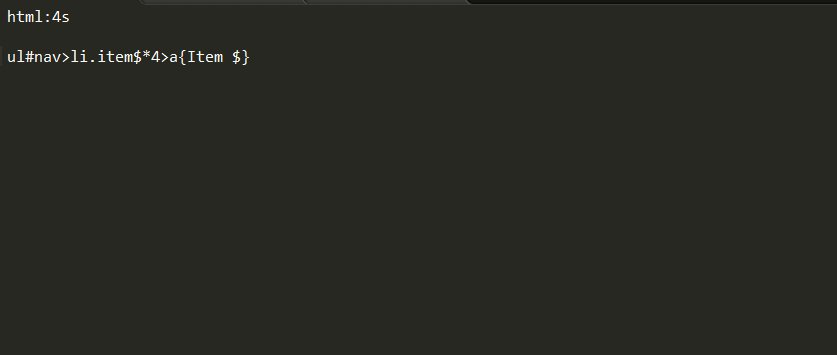
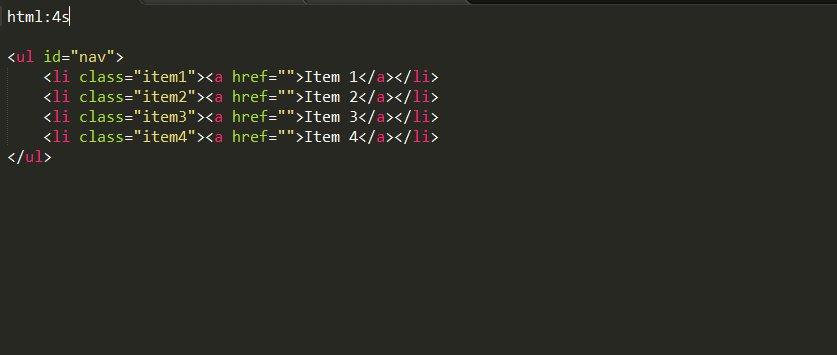
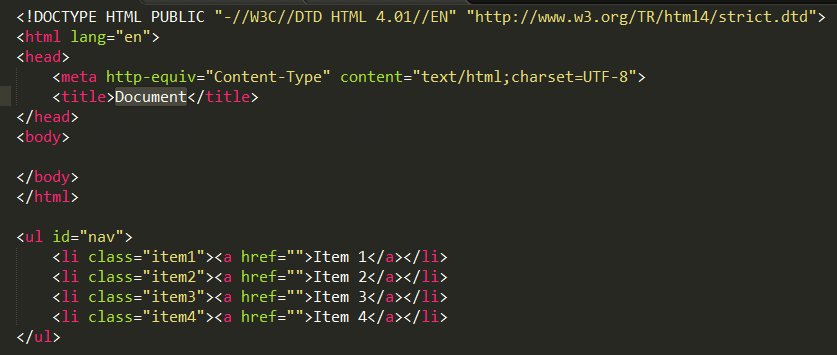
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。

功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式

功能:代码匹配
简介:可匹配[], (), {}, “”, ”,,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

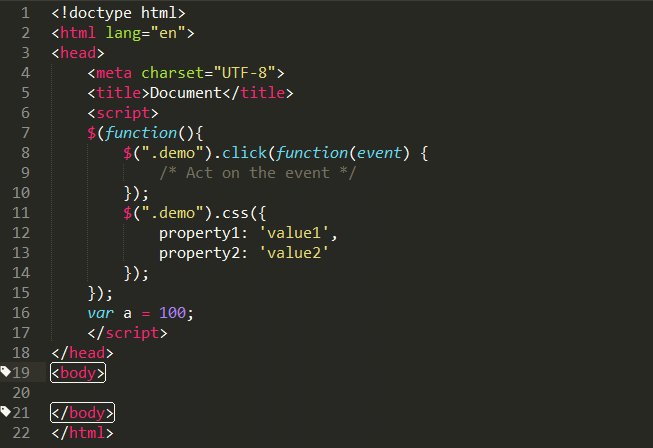
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法

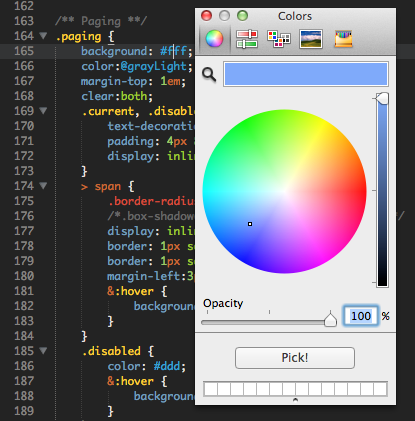
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c
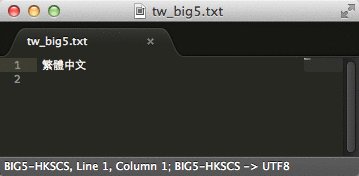
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式
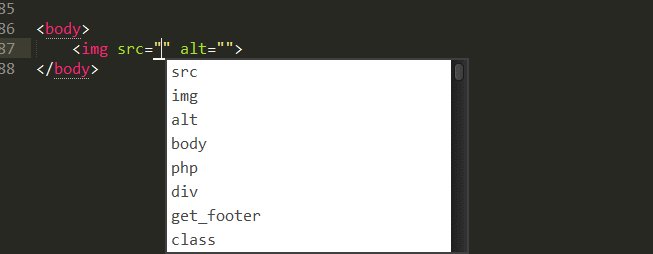
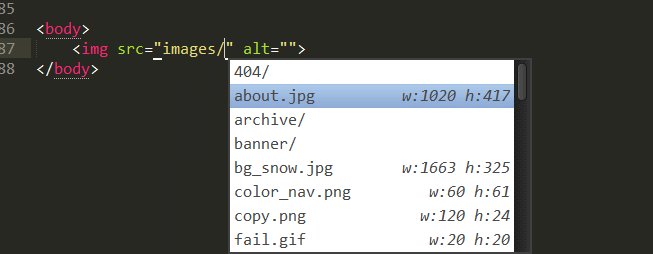
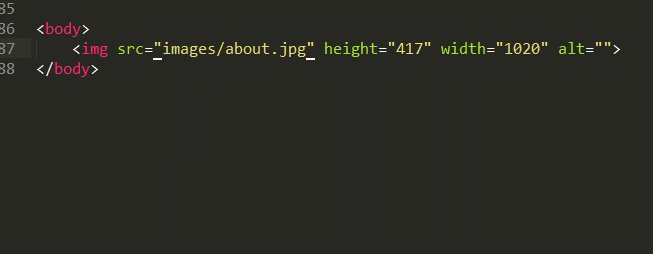
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件

功能:强大的比较代码不同工具
简介:比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
使用:右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可
